Vulnerability Management
Near the end of 2021 there was a massive vulnerability discovered and announced to be one of the most serious vulnerabilities seen in modern web. This infrastructure vulnerability had already been exploited millions of times and had the potential to expose billions of users. Engineers had to move quickly to patch the issue and this brought the attention of executives to better track vulnerabilities and risks within their organizations.
IBM was no stranger to this and began regularly tracking vulnerabilities and risks of each department monthly from a number of their various vulnerability tracking applications.
Pain Points with Current Process
- Multiple sources of data all separately organized
- Team leads are creating analytics and charts by hand every few weeks
- Tools aren’t available to management, leaving them to get secondary accounts of vulnerability status
- Developers are tracking and updating vulnerabilities in multiple different places, obscuring the true level of risk within applications
My Role
Led the design of the vulnerability management application between January and May 2022. Collaborated with two other front end developers on features and direction
In addition, worked alongside a Senior Architect, Product Manage, and multiple backend engineers.
Led the hand off of design to developer in May 2022.

High Level Goals
For Developers
Congregate all vulnerability data from multiple sources and create a dashboard that allows users to view their vulnerability trends
For Teams
Enable team leads to get their team onboarded the tool easily and seamlessly
For Managers
Target admins directly to enable them to view the current vulnerability reports for each organization
Establishing Personas
Our persona hypothesis consistent of 4 different user groups which we used to best identify user needs and empathize with different pain points. These characteristics could be best summarized through motivations such as the level of impact vulnerabilities have on their work, as well as the frequency at which they’ll use the application


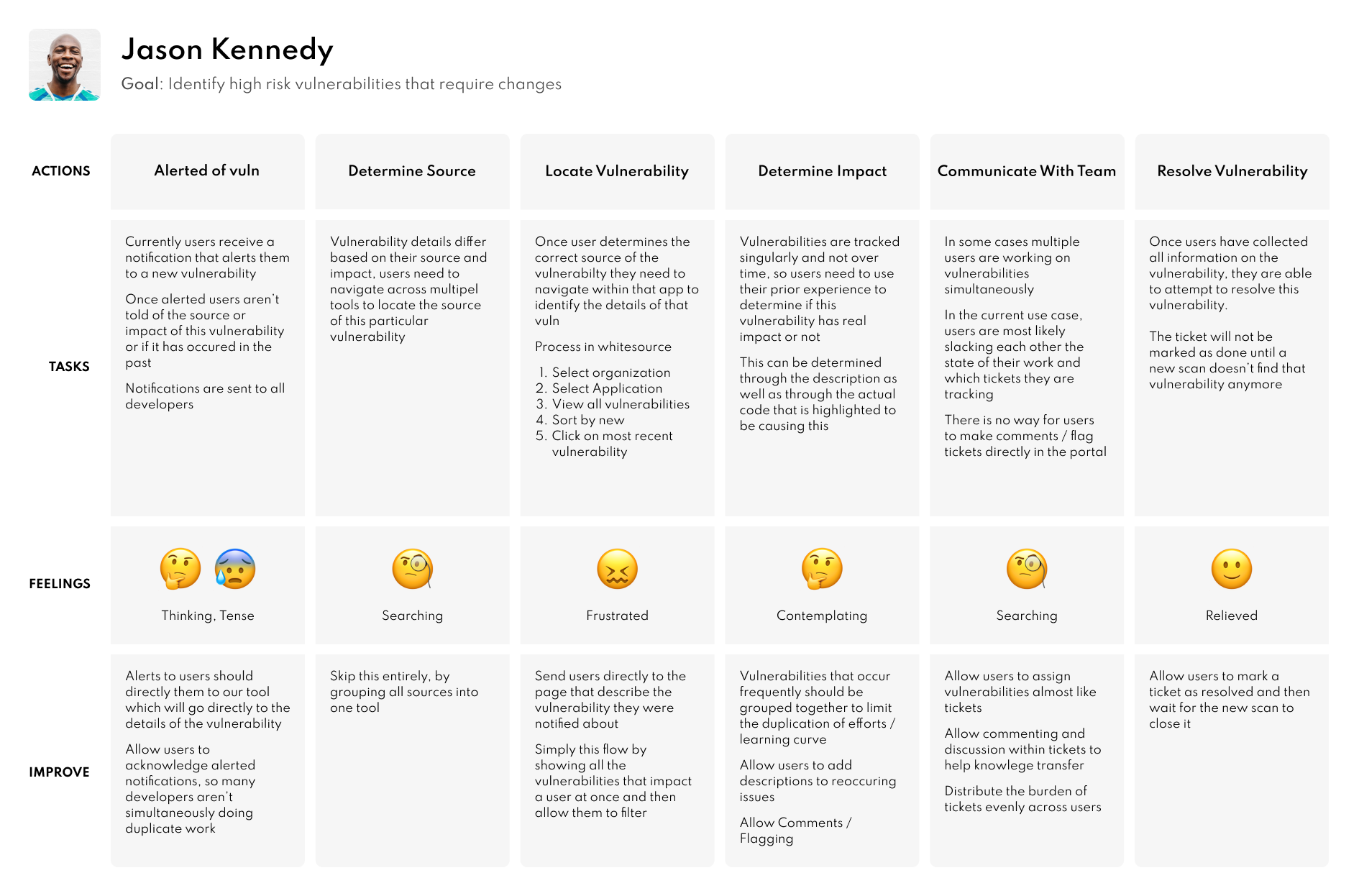
User Journey Map
Each persona was then walked through the existing user journey map to establish themes and create a cleaner and more enjoyable user flow

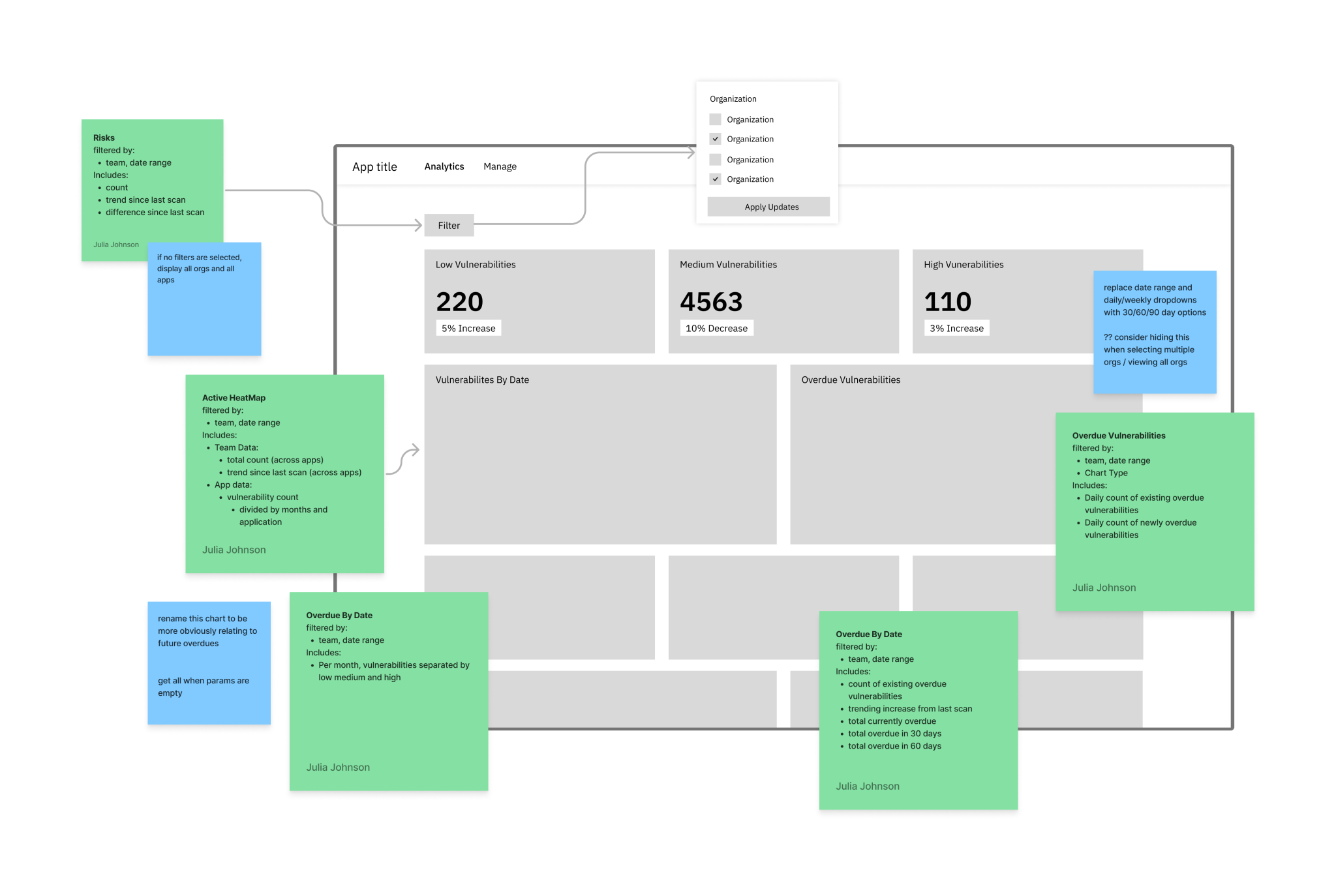
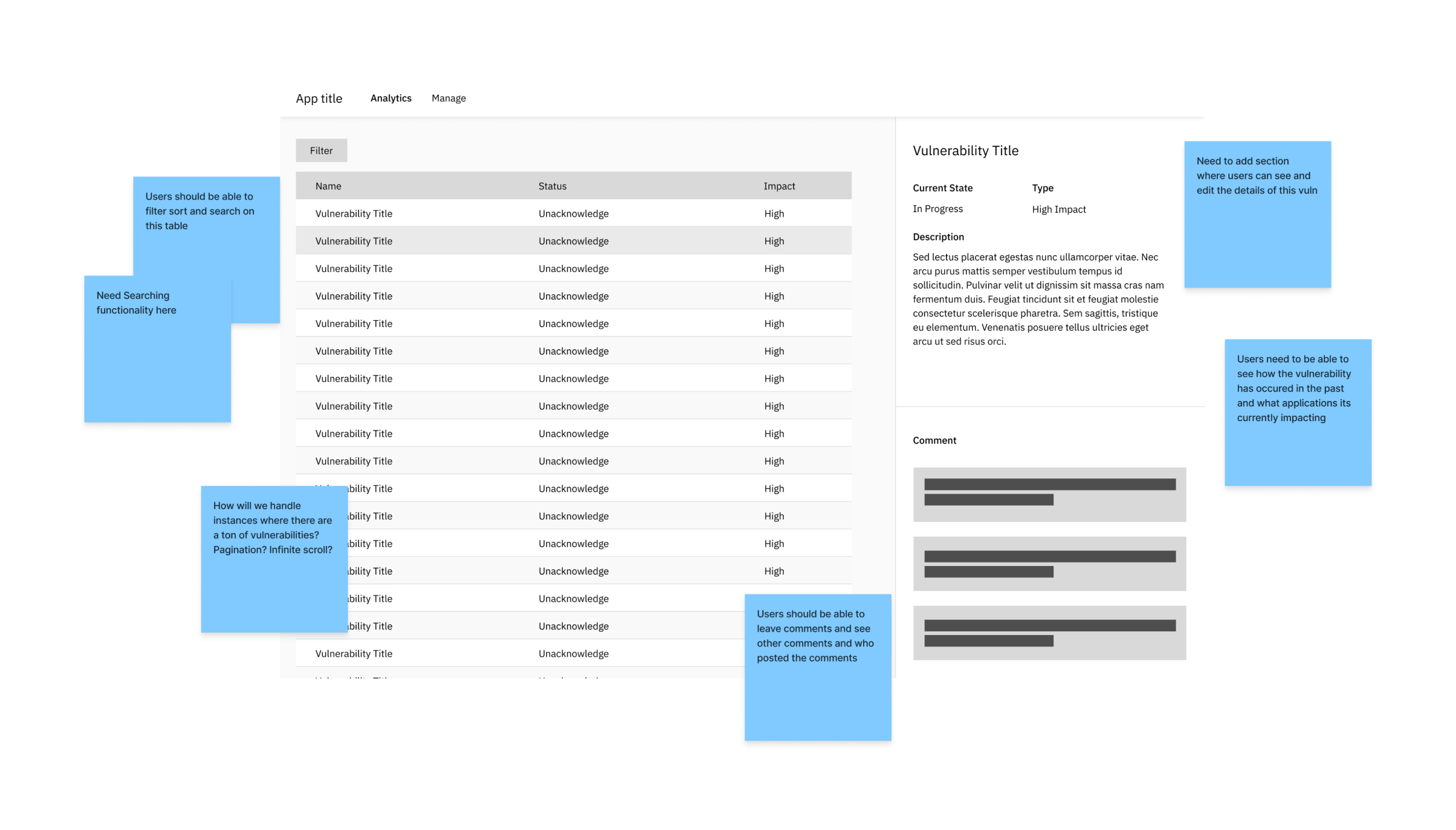
Sketching and Ideation
I created a series of low fidelity sketches and wireframes to best plan out the features and layouts that we would be creating. We spent a few design iterations here to ensure all user needs were being addressed


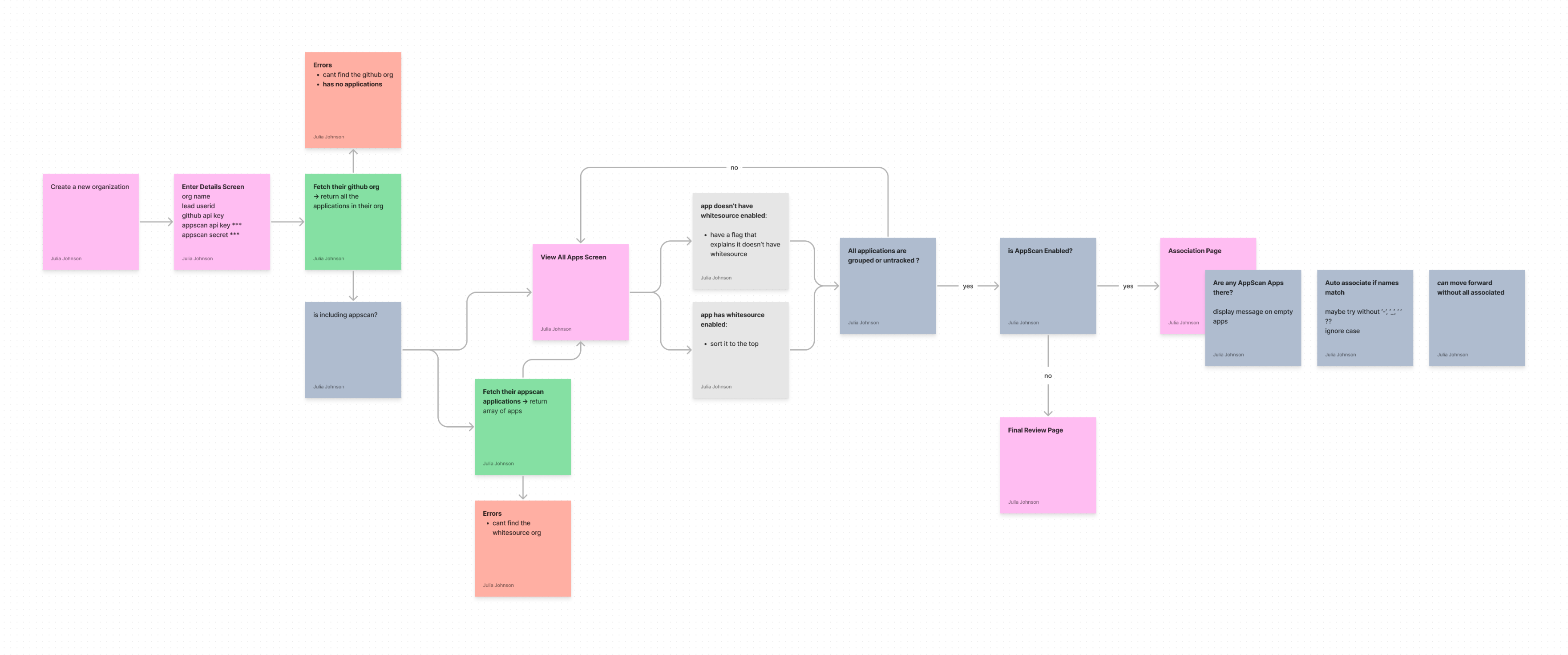
Handling Onboarding
One particularly challenging portion of the design thinking and planning for this application was working through the onboarding flow. We were tasked with finding a flow that enabled users to quickly initialize their organization into our app in situations where they’ll have multiple sources of data form completely different APIs.

Final High Fidelity Wireframes
Following user testing of our low fidelity flow, we finally moved on to create high fidelity designs of our vulnerability application